Illustration by Avirup Basu
Most of us have had experience working with a system that is difficult to use. Even today, many systems are designed without adequate consideration of the user. Many product creators focus primarily on the technology, rather than on the people who will use the technology.
You may have come across the term “human factors design” in the past, but what exactly is it? In this article, we will review why it’s so important, key human factor design principles, and methods to evaluate how well you’ve considered human factors in your design.
What are “human factors” in design?
Human factors refer to how users interact with systems, machines, platforms, or even tasks. As a discipline, it has strong military ties and is often associated with the aviation industry.
The complexity of cockpit controls, for example, increases the cognitive load on pilots, leading to accidents due to human error (that’s why it’s called ‘human’ factors). Product creators, similarly, look for ways to reduce the cognitive load on users.

The cockpit of an Airbus A380 looks complex to anyone who doesn’t have flight experience; similar, human factors design aims to make things easier when you’re using a product or platform. Image credit Naddsy via Flickr.
Human factors design (or people-centered design), specifically, focuses on improving areas within a product or design where interaction happens. Examples include when you use a touchscreen smartphone and when you perform tasks on your desktop computer.
The goal is to reduce the number of mistakes that users make and produce more comfortable interactions with a product. Human factors design is about understanding human capabilities and limitations and then applying this knowledge to product design. It’s also a combination of many disciplines, including psychology, sociology, engineering, and industrial design.
Human factors vs. UX
So, when we talk about human factors design, is it the same as UX design? Not necessarily.
Human factors design has roots in ergonomics, and it’s primarily focused on how people interact with technology. It’s about making a system usable, especially when it comes to human-computer interaction (HCI).
User experience (UX), on the other hand, encompasses everything that users go through when they interact with a product. The goal of UX design is to make a system both useful and pleasurable to interact with.
When people evaluate a product, they usually judge it on both usability and likeability. The human factors that make a product usable are a part of the larger user experience. Thus, UX designers should have a good understanding of human factors design so they can create a great product.
Key human factor design principles
As we mentioned above, human factors are all about improving the interactions between machines and humans. To make this happen, you’ll need to think about your user’s capabilities and limitations, and then apply those to your product or web design.
Most of the human factors principles listed below come from the ISO 9241 standards for ergonomics of human-computer interaction. The principles mentioned in this section have one goal: helping the user engage with a product and get into a state of ‘flow’ when using it.
Physical ergonomics
Physical ergonomics refers to the human body’s responses to physical work demands—for example, using the physical muscles of your hand to hold your smartphone or touch a screen. Proper ergonomic design is necessary to create comfortable interaction with a product. To assess whether the product is good for the user, human factors specialists take into account:
- Specific operations that users complete with the product (for example, entering text into a web form)
- Physical characteristics of the product (for example, a mobile phone’s size, shape, and weight)
- Context of use, or how users interact with information on this device
This information helps human factor specialists design a product or device so that users can complete tasks efficiently and effectively. For example, when we apply human factors design in mobile app design, we size touch controls to minimize the risk of false actions.

Human factors design takes into account how a user interacts with the product, including using properly sized buttons versus buttons that are too small. Image credit Apple.
User testing will give you significant insight into correct ergonomics. In your user testing, for example, you can ask users to interact with the product and measure the error rate. You might find out that your users have trouble hitting specific buttons that are too small, so then you’d know to make them larger.
Consistency
This principle states that a system should look and work the same throughout. Consistency in design plays a key role in creating comfortable interactions. If a product uses a consistent design, a user can transfer a learned skill to other parts of the product.
It’s also important to maintain both internal and external consistency:
- Internal consistency – Apply the same conventions across all elements of the user interface. For example, when you design a graphical user interface (GUI), use the same visual appearance of UI elements throughout.
- External consistency – Use the same design across all platforms for the product, such as desktop, mobile, and so on.
Familiarity
The principle of familiarity states the importance of using familiar concepts and metaphors in the design of a human-computer interface. The design industry loves innovation, and it’s very tempting for designers to create something new and unexpected. But at the same time, users love familiarity. As they spend time using products other than ours (Jakob’s Law of Internet User Experience), they become familiar with standard design conventions and come to expect them.
Designers who reinvent the wheel and introduce unusual concepts increase the learning curve for their users. When the usage isn’t familiar, users have to spend extra time learning how to interact with your product. To combat this, strive for intuitiveness by using patterns that people are already familiar with.
Sense of control
Human-computer design is all about the control of information by the user. The user is the one who should control the interaction with a system, not the other way around.
Here are a few things to remember when designing a system:
- Provide adequate feedback – Use visual and auditory signals to help users understand the current status of a system.
- Control for system operations – Users should have control over system operations, such as interrupting or terminating actions.
- Personalization – Offer content based on what you know about the user to create the impression that the system adapts to the user’s needs.

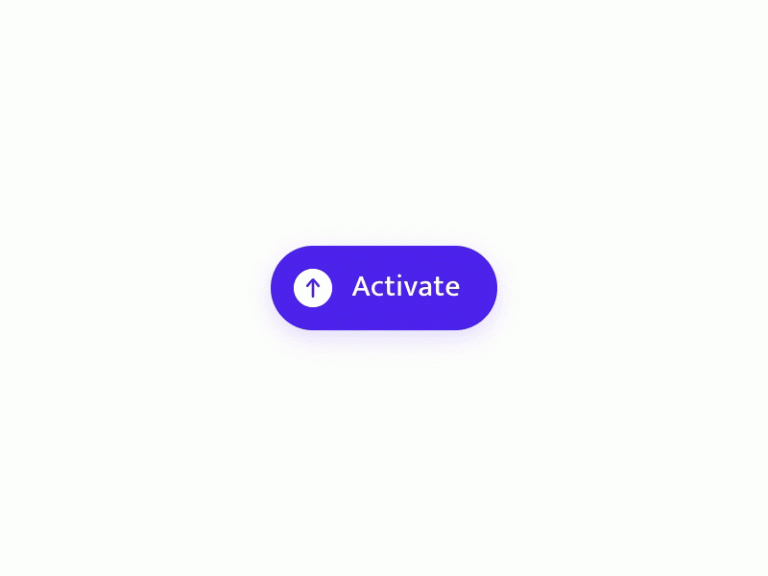
Interactive elements, such as buttons, should always provide visual feedback on interaction. Image credit Aaron Iker.
Efficiency
Users should be able to complete their tasks in the shortest possible time. As a designer, it’s your job to reduce the user’s cognitive load—-that is, it shouldn’t require a ton of brain power to interact with the product.
Some tips to keep in mind:
- Break down complex tasks into simple steps. By doing that, you can reduce the complexity and simplify decision-making.
- Reduce the number of operations required to complete the task. Remove all extra actions and make navigation paths as short as possible. Make sure your user can dedicate all their time (and brainpower) to the task at hand, not the interface of a product.
- Guide the user. Guide your user to learn how to use the system by giving them all information upfront. Anticipate places where users might need extra help.
- Group related information together. For example, when your product uses a graphical user interface, you can place UI elements in a way that draws attention to the most important information. Use the Gestalt Principles to organize information on screens.
- Offer shortcuts. For seasoned users, it’s important to offer shortcuts that can improve their productivity. An example would be keyboard shortcuts that help users complete certain operations without using a mouse.
Error management
To err is human. But that doesn’t mean your users like it! The way a system handles errors has a tremendous impact on your users. This includes error prevention, error correction, and helping your user get back on track when an error does occur.
Here are a few things to remember when designing error handling:
- Prevent errors from occurring whenever possible. Create user journeys and analyze them to identify places in which users might face troubles.
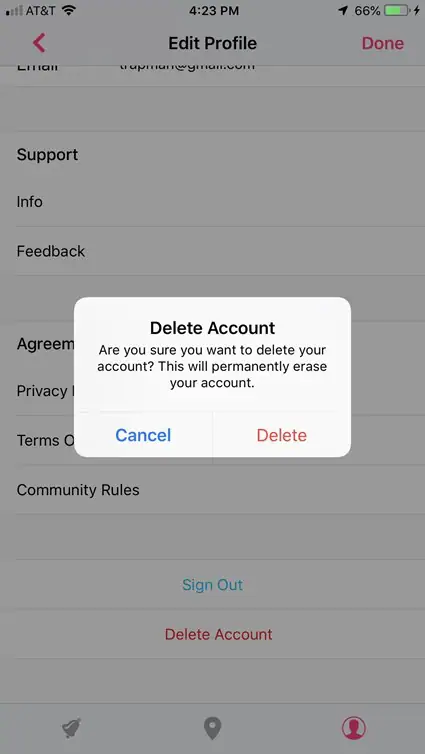
- Protect users from making fatal errors. Create defensive layers that prevent users from getting fatal error states. For example, design system dialogs that ask users to confirm their action (such as deleting files or their entire account).

System dialog for ‘Delete Account’ operation. Image credit Stackoverflow.
- Support ‘Undo’ operations. Make it possible to reverse actions.
- When an error does occur, provide messages that help users solve the problem.
- Never blame users. If you practice user-centered design, you know that it’s not the user’s fault; instead, it’s your design flaws that lead users to make mistakes.

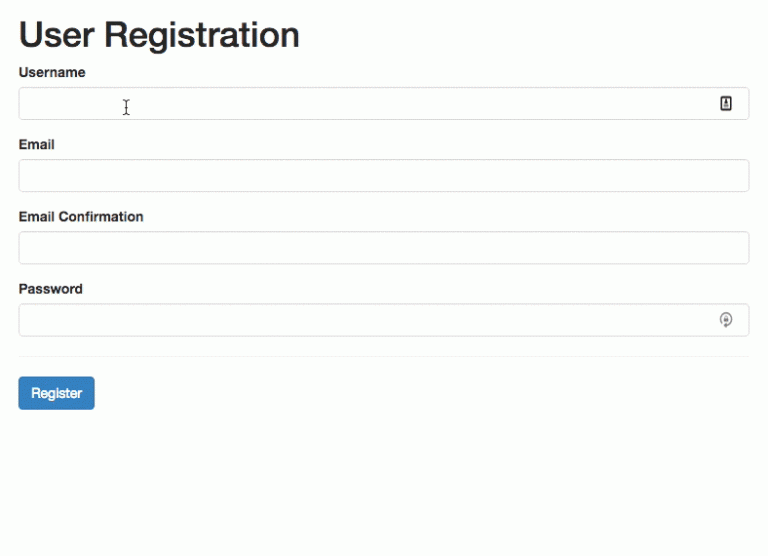
Inline validation in web forms. Image credit Mihael Konjević.
Methods to uncover human factors
Now that you understand what human factors design is, let’s dive into how you can incorporate the principles into your design process. The first step is understanding your users and where they might get stuck—so, of course, user testing is key!
Here are some testing methods to understand human factors at work:
- Wizard of Oz –In this method, one person takes the place of the computer, imitating the response of the program to a user who thinks they’re interacting with the actual digital product. This can lead to more natural interactions from the user’s side. This technique provides value during the user research phase because it helps you design a more natural user-computer interaction.
- Cognitive walkthrough – Cognitive walkthrough is a usability method in which UX practitioners work through a series of tasks from the perspective of the user. Cognitive walkthrough works really well during the prototyping phase because it keeps the focus simple: could a new user easily accomplish the tasks at hand?
- Moderated usability testing – With this technique, human factor specialists observe how test participants interact with a product. Moderated usability testing provides the most value when the team has a high-fidelity prototype of the product. Try asking your test participants to think aloud during your testing, which will give you even more valuable insights into the user’s experience.
- Contextual inquiry – Contextual inquiry is a form of qualitative research in which UX practitioners observe how users interact with a product in their natural environment, such as their workplace. This is ideal once you’ve released the product on the market, so you can see how users interact with the product in real life.
Conclusion
Human factors play a significant role in the development of successful products. The discipline of human factors design helps you identify areas where you can potentially improve your system and enhance productivity, safety, and overall satisfaction when using a system.
