Mobile UX Design: Key Principles
The most important thing to keep in mind when designing a mobile app is to make sure it is both useful and intuitive. If the app is not useful, it has no real value for user and no one has any reason to use it. If app is useful but requires a lot of time and effort, people won’t bother learning how to use it.
Good UI design is user-centric. Users install your app because they need to solve a problem. Designers should think about the problem their users will try to accomplish using the app, focus on their key goals and remove all obstacles from their way.
Here are 10 UX design principles that I think are key for creating really great mobile user experiences.
1. Cut Out The Clutter
User attention is a precious resource, and should be allocated accordingly. Cluttering your interface overloads your user with too much information: every added button, image, and line of text make the screen more complicated.

There’s a famous quote by Antoine de Saint-Exupéry that says
“Perfection is achieved when there is nothing left to take away.”
It’s important to get rid of anything on a mobile design that isn’t absolutely necessary, because reducing the clutter will improve comprehension.
A simple rule of thumb: one primary action per screen. Every screen you design for the app should support a single action of real value to the person using it.
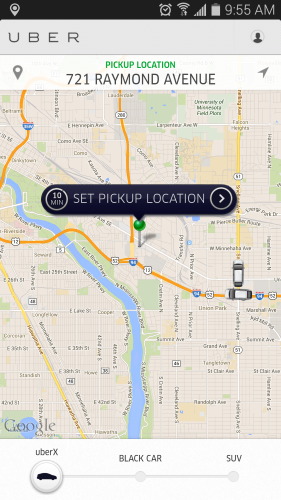
Take Uber, for instance. Uber knows that the goal of the user who uses the app is to take a cab. The app does not overwhelm the user with other information: it automatically detects users location based on GEO data and the only thing users have to do is to select a pickup location.

2. Make Navigation Self-Evident
Helping users navigate should be a high priority for every app. Good navigation should feel like an invisible hand that guides the user along their journey. The principles of good mobile navigation are:
- Clarity. App uses familiar navigation patterns and each navigation element (such as icon) lead to the proper destination.

- Consistency. Global navigation controls always located in the same area, no matter what part of the app.
- Visible. Failing to indicate the current location is probably the single most common problem for many apps. To navigate successfully, the user should always be able to answer the question “Where am I?”
3. Create a Seamless Experience
Modern users have a rage of digital devices that they can use to experience your product. Desktop computer, mobile device, tablet, just to name few. As a designer, you shouldn’t think of a mobile design in isolation. Creating a seamless experience across mobile, desktop and tablet is very important for your users.

Take Apple Music for example. You can set-up a playlist on your Mac and it will instantly be available on your iPhone. Apple recognizes that whilst the design of the mobile app is very important, creating a seamless experience across iPhone, desktop and iPad is just as important for users.
4. Design Finger-friendly Tap-targets
Smaller touch targets are harder for users to hit than larger ones. When you’re designing mobile interfaces, it’s best to make your targets big enough so that they’re easy for users to tap.
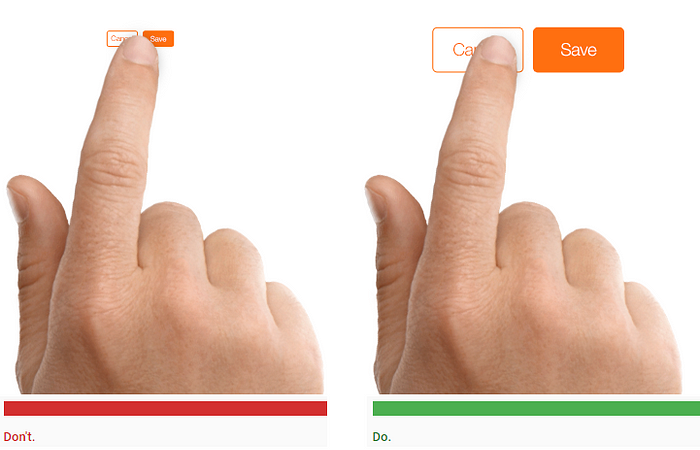
Create controls that measure have a size 7–10 mm so they can be accurately tapped with a finger. Such target allows the user’s finger to fit nicely inside the touch target — users will see the borders of UI controls and will know that they’re hitting the target accurately.

Also ensure that there is good amount of spacing between tap targets.
5. Text Content Should Be Legible
When compared with desktops, smartphones have relatively small screens, which means that one of the challenges of mobile design is to fit a lot of information on a small UI. It’s tempting to squish everything down for a mobile design in attempt to provide as much information as possible. But you should resist the temptation.
A rule of thumb for mobile:
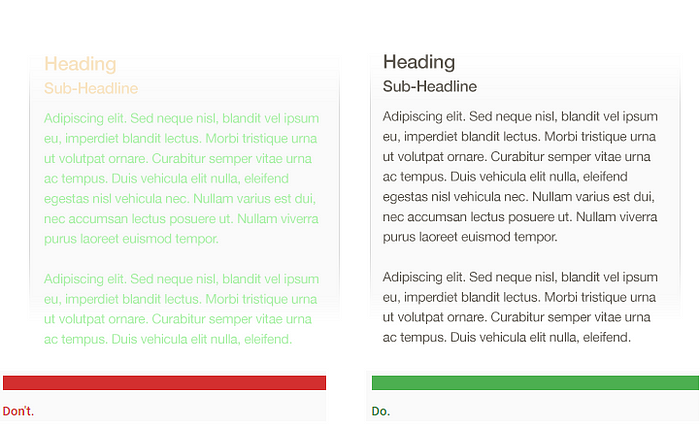
Text should be at least 11 points so it’s legible at a typical viewing distance without zooming.

You can also improve legibility by increasing line height or letter spacing. Generous whitespace not only make your text more readable but will make your interface more inviting.

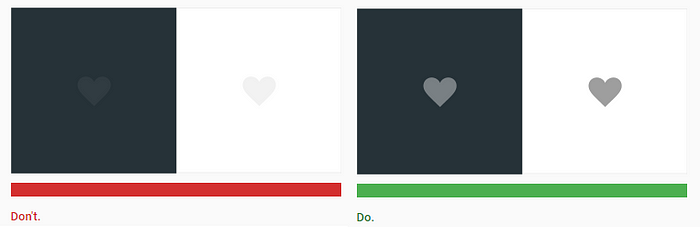
6. Make Interface Elements Clearly Visible
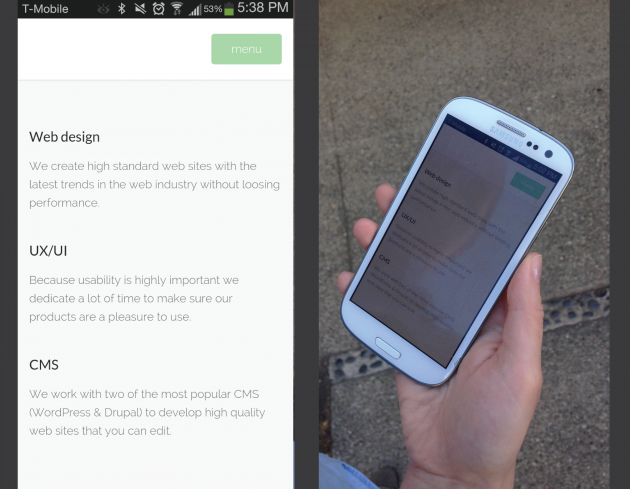
Users typically use mobile devices outdoor in poorly lighted placed or in sunglare. It’s vital to create sufficient color contrast between elements so that users can see and use your app.

It’s especially true for elements like text—make sure there is ample contrast between the font color and the background so text are legible. The W3C recommends the following contrast ratios for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background.
- Large text (at 14 pt bold/18 pt regular and up) should have a contrast ratio of at least 3:1 against its background.

Icons or other critical elements should also use the above recommended contrast ratios.

7. Design Controls Based on Hand Position
Steven Hoober in his research on mobile devices usage, found that 49% of people rely on a one thumb to get things done on their phones. In figure below, the diagram that appears on the mobile phones’ screens are approximate reach charts, in which the colors indicate what areas a user can reach with the thumb to interact with the screen.

Green indicates the area a user can reach easily; yellow, an area that requires a stretch; and red, an area that requires users to shift the way in which they’re holding a device. Hand positions and grip should influence the placement of controls on a mobile design:
- Place top-level menu, frequently-used controls and common actions to the green zone of the screen, because they are comfortably reached with one-thumb interactions.
- Place negative actions (such as delete or erase) in the hard to reach red zone, because you don’t want users to accidentally tap them.
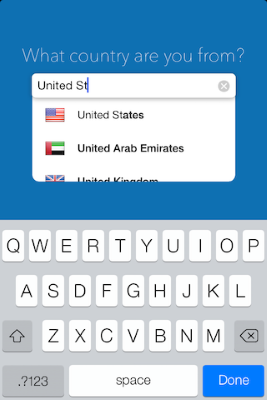
8. Minimize Need For Typing
Typing on a mobile is a slow and error-prone process. It’s therefore best to always try to minimize the amount of typing required to use a mobile app:
- Keep forms as short and simple as possible by removing any unnecessary fields.

- Use auto-complete and personalized data where appropriate so that users only have to enter the bare minimum of information.

9. Optimize experience for quick sessions
When people use mobile devices they expect to complete their tasks in the least possible amount of time. Users like quick session with minimal interaction that helps them achieve their goals—set alarm, check email, reply to message shouldn’t take more than a few seconds.
10. Test Your Design
All too often a mobile design looks great when viewed on a large screen of your designer but as soon as you start viewing it and interacting with the app on mobile it becomes much less satisfying. That’s why it’s so important to test your app with real users on a variety of mobile devices. You should ask real users to complete regular tasks and only after that you’ll see how well the design really performs.
Conclusion
Just like with any other design elements, tips specified above are just a place to get started. Make sure to mix and match these ideas with your own for the best results. Just remember that design isn’t just for designers — it’s for users.
Sources: Mobile UX Design: Key Principles. by Nick Babich | by Nick Babich | UX Planet
